Introduction to CSS
CSS is a language for setting the design or appearance of a website's content. This means any choices of a visual nature, including typography, colors, layout, animation, and all similar concerns are the domain of CSS. HTML isn't concerned with these things and instead focusses on defining the meaning and structure of the content.
CSS Files
It is possible to write CSS within an HTML document, either in the head in a style element, or in a style attribute directly applied to a specific element. However, neither of these methods are good practices and both ultimately defeat many of the strengths of CSS. Instead, it is best to use a dedicated CSS file that is shared by all HTML pages in a site.
It's best to use a separate CSS file that is shared by all HTML pages on a site.
To do so, you first create the CSS file. It can be named whatever you want, as long as it has the ".css" file extension. Common names include style.css and main.css. Some developers like to place their CSS file in a subfolder, but there is no particular advantage to doing so.
Next, you must let all the HTML files know where to look for the CSS file. To do so, you add a link element to the head of each HTML document. Then add the file path to the CSS file in the href attribute. The link should also include an attribute of rel="stylesheet". All together the code should look something like:
Syntax

Selectors
CSS is written by first identify which HTML should have particular styles applied. The identifier is called a selector. Selectors can target HTML by element, by class name, or by a number of other, more complex methods. For more information, see the CSS Selectors article. After the selector, a pair of curly braces ({}) is wrapped around whatever style code is written to be applied to that selector.
A selector with its curly braces might look like this:
Declarations
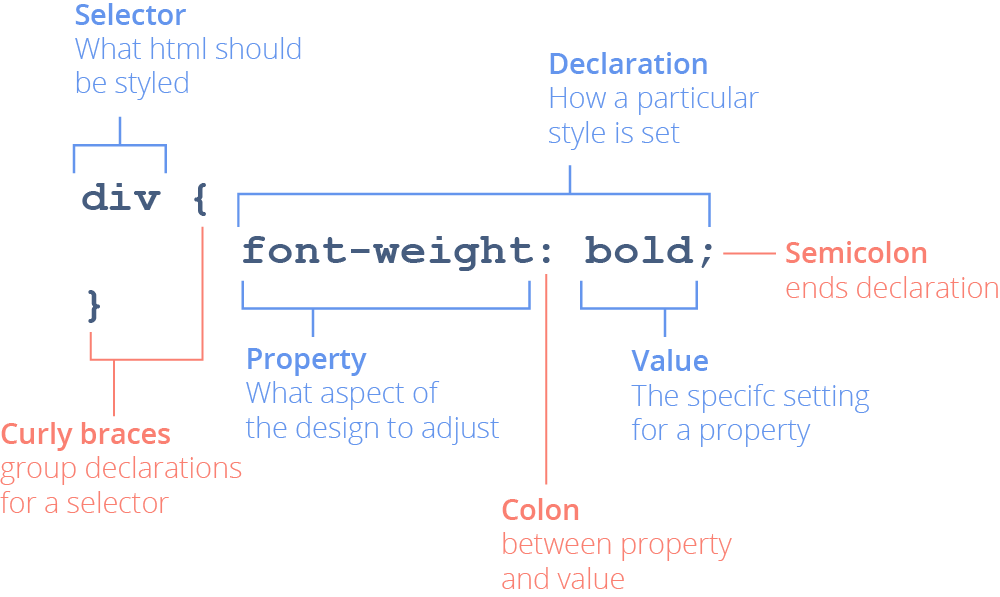
The code written inside the curly braces consists of declarations, also known as rules, which are individual statements of how a particular aspect of style for the selected elements should behave. A declaration is made up of a property—which is the aspect of the design being determined—paired with a value—which is the specific desired behavior for the property being addressed. Properties and values are separated by a colon (:) and values are followed by a semi-colon (;) to end the declaration.
A declaration (property / value pair) might look like this:
So when we put it all together, a selector combined with a declaration looks like this:
You can have as many declarations per selector as needed. By convention, usually only one declaration is written per line.
So when we put it all together, a selector combined with multiple declarations looks like this:
Notice that the declarations are written in alphabetical order by property. This helps keep things organized and makes it easy to find a particular property.
The Cascade
The "C" in "CSS" stands for the cascade, which refers to the way CSS declarations can override other declarations and to the way declarations can be inherited by an element's decendants.
Order of Declarations
The first important thing to know is that CSS, like the english language, is read from top to bottom. This means that, all other factors being equal, if two declarations conflict with one another, the declaration furthest down the page will be used by the browser. For example:
Generally, whatever declaration comes last is the one that will be used.
Specificity
However, some selectors are stronger than others and can win a conflict regardless of order. The hierarchy of selector strength is called specificity. The more specific an element, the easier it wins in a conflict. For example, a class selector is more specific than an element selector. Let's see it in action:
In the example above, try changing the color on the h2 selector. Does it have any effect? If you add a different font-weight declaration to both selectors, which one do you think will be honored?
There are too many possible combinations and variations of selectors to explore specificity comprehensively here, but in general things work as you would expect. To explore and test combinations, try this specificity calculator.
Specificity is the reason it is recommended you don't use IDs as selectors. They are too specific and can cause unintended overrides.
Inheritance
Some CSS properties are passed on to an element's children, a behavior known as inheritance. (Get it?) For instance, if text-align: center; is applied to an article element, all the children of the article will inherit the property and have centered text.
Only some properties are inherited by an element's decendants. But they are mostly the ones you would expect.
However, there are many properties that are not inherited. So if we add border: 1px solid red; to our article, it's children do not also each use that border. Let's see it in action:
In the example above, try adding color: blue; to the article. Is it inherited by the children? What if you add padding: 1rem;?
Default Styles
Browsers all have a set of default styles which are applied to HTML when no other styles have been provided. Basically, this is built-in CSS. Any CSS that you write serves to override and replace these default styles. Let's take a look at some HTML without any CSS specified:
Notice that the headings display larger and bolder than the paragraph, even though no CSS has been explicitly provided. This is because they are using the browser's default styles. Even the typeface of the text and the white background are all determined by the default styles.
Even though elements have default styles, those styles should not be considered when choosing HTML elements. Elements should be chosen based on meaning.
It's also important to know that different browsers can have different default styles, so it's best not to rely upon them too heavily.
Comments in CSS
Sometimes you want to leave notes for yourself or others in your CSS, or you want to mark out sections within a file, or you want to temporarily disable a bit of code while saving it for later. To do this while making sure the browser doesn't try to read the content as part of the CSS, you must use comments.
Commenting is basically a way to mark text in a code file as not part of the code to be read by the browser.
Comments in CSS are marked at the beginning with a slash then an asterisk (/*). They are close with an asterisk followed by a slash (*/).
For longer, multi-line comments or comments that serve as section headings in CSS, it is common to use block comments, where the opening and closing lines are filled with equals signs or asterisks:
It's important to note that comments use different formats in different languages. CSS comments won't work in HTML and vice-versa.