File Structure
Websites are made up of files — code files like HTML and CSS, and media files like images, video, and audio. For everything to work as it should, it's important to pay careful attention to the structure of the folders that are home to those files.
Project Folder
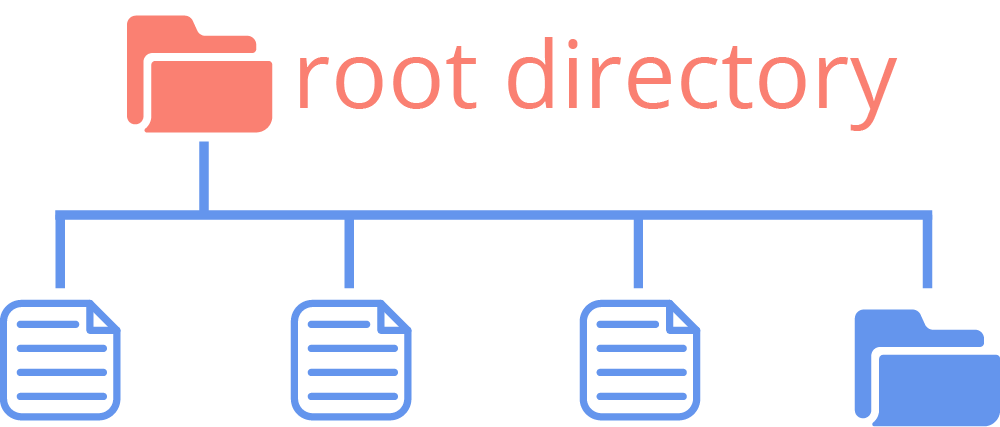
Every website project should have its own home folder. This is referred to as the root directory. (Directory is a web jargon term for folder.)

When you are developing the site locally (on your own computer), the root directory serves as a way to keep your files together and properly structured. When you move the site onto a server for use on the web, the root directory is all the more important because it is where the browser looks for files when it finds the server's IP address.
By keeping all website files in a shared root directory, we make it possible to use relative links between pages and files within the website. Otherwise, the browser has to look for the files the hard way, by reaching out to DNS and looking for an absolute address. This helps pages load faster and makes writing links easier.
Home Page
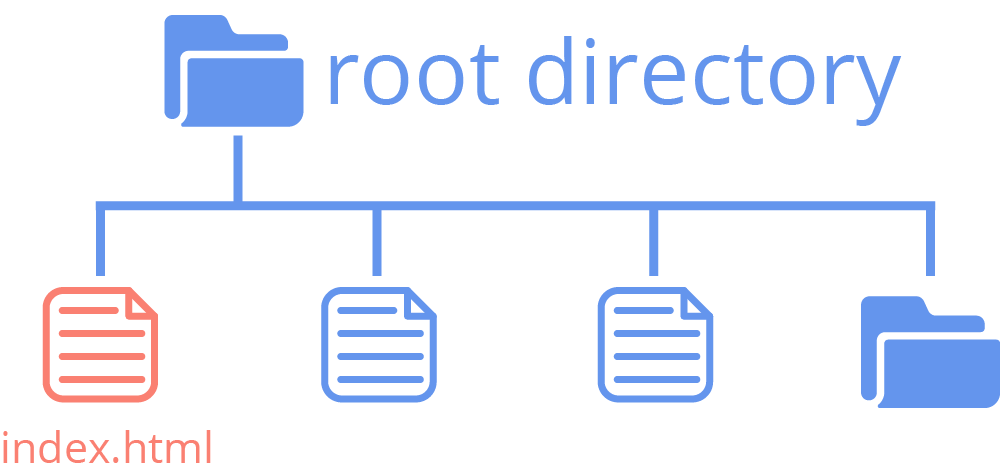
The HTML file for the homepage of a website should always be named index.html. This is because a browser that has been directed to a server or a directory always looks to display a file with this name if it hasn't been specifically pointed to another file.

As such, the index.html file should always be placed directly within the root directory, not in any sub-folders.
Side note: Any folder can have its own index.html file, and a browser directed to that folder with no specific file specified will display index.html. For example, if a browser was directed to https://site.com/folder, it would display https://site.com/folder/index.html, if an index.html file was present.
Subfolders
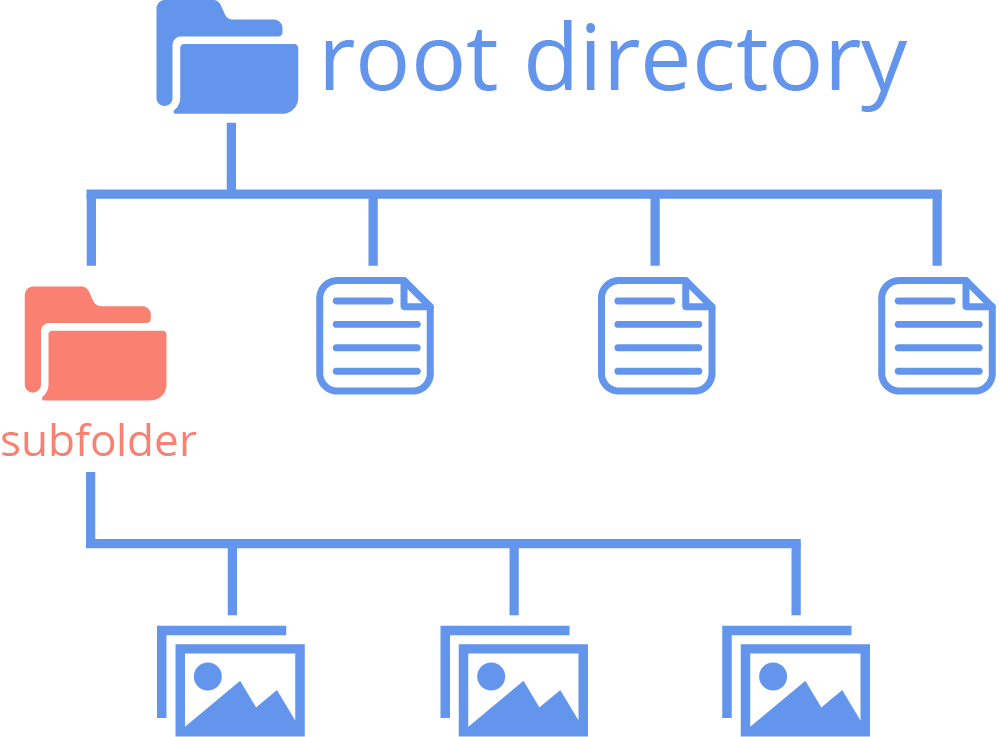
A website project can contain any subfolder / subdirectories the author desires. For instance, it is common to use a subfolder to hold any project images. But any group of pages or other files can exist in a subfolder or even in nested subfolders.

To refer to a file in a subfolder, the file path (the written location of a file) must be written to include the folder name, followed by a slash: subfolder/file.html. If there are multiple folders, each one can be written using the same format: subfolder/sub-subfolder/file.html.
Parent Folders
To point to a folder that is a parent to the folder containing the current file, writing two periods and a slash (../) in the file path indicates the move up the file tree. So ../file.html would point to a file one folder up from the file in which the file path is written.
To move up multiple folders, the same pattern may be repeated as many times as necessary: ../../../file.html points to a file three folders up from the file in which it is written.