Semantic Elements
The so-called semantic elements were introduced to reflect important distinctions in the meaning of content. Few of these elements have any impact whatsoever on the content's appearance, but using them helps browsers, screen-readers, and other tools understand the content they contain.
Header
Not to be confused with head or headings (h1, h2, etc.), the header element should be used to contain introductory content for a page or article. It might contain things such as the title, a tagline, authorship information, etcetera.
You may use more than one header per page. For instance, you may want a header for the page itself, and an additional header for an article contained on the page.
In spite of the name, there is no requirement that a header be at the top of the page or article.
Footer
The footer element should be used to contain content about the creator or creation of a page or article. It might contain things such as publication date, authorship information, links to related content, etcetera.
Similar to the header element, you may use more than one footer per page. For instance, you may want a footer for the page itself, and an additional footer for an article contained on the page.
In spite of the name, there is no requirement that a footer be at the bottom of the page or article.
Main
The main element represents the primary content of a page. As such, it should only be used once per page. This is the defacto target for screen-reader users who wish to skip the sort of introductory content and navigation that might, for instance, be found in the header of a page.
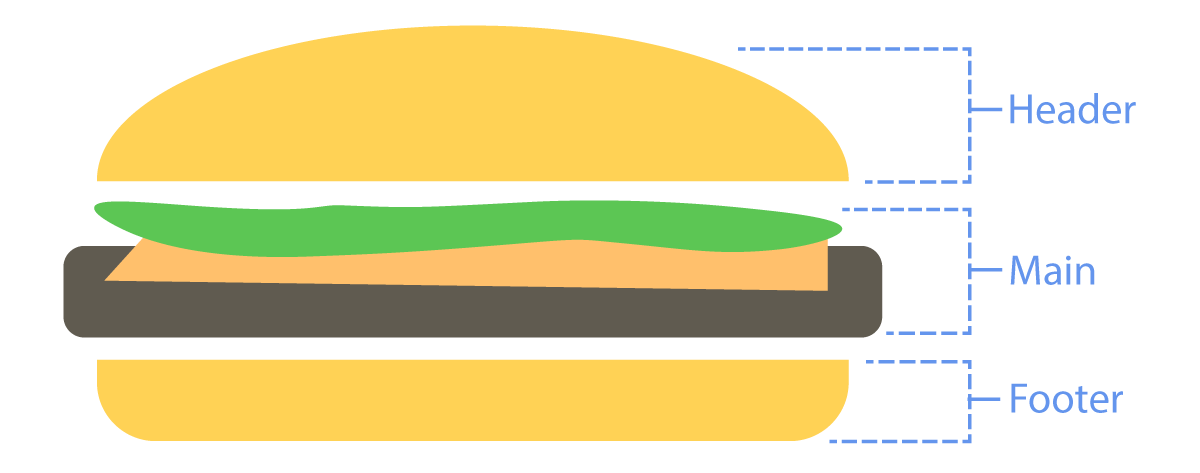
A common pattern, though certainly not required, is for a site to have a common header on every page with things like a logo and the main nav, a unique main with the specific contents of each page, then a common footer on every page with things like copyright information or a company-specific navigation. I tend to think of this pattern as a sort of sandwich:

Article
The article element signifies content that could stand alone as a document. A good way to think of it is to ask yourself if the content would make sense if you shared it with someone who didn't know what website it came from. Examples of content that might use an article element are articles (go figure), blog posts, reviews, essays, user-submitted comments, etcetera.
Because an article acts as an independent unit of content, it may contain most of the other semantic elements, such as header, footer, section, aside, and nav. It could also contain nested articles, such as when the article element is used for post comments.
To decide if an article is appropriate, ask yourself if the content would make sense completely on its own.
The article element should only be used for the full and actual content it represents. In other words, it should not be used for the links in a list of articles or posts.
Section
The section element is the most nonspecific of the semantic elements and represents a thematically-related section of a page, application, or article. It should be used only in instances where other semantic elements don’t make sense. Example uses might include, a chapter or subsection of an article or a distinct functional area of a page.
The section element should always have a natural heading demarcating its content.
If you simply want a container for styling or scripting purposes, a div should be used instead.
Aside
The aside element should contain secondary or related content to a page or article. If used in an article, the content should be related to the article, such as a list of related terms or a timeline. On a page as a whole, it might include a blogroll, advertising, etcetera.
You can think of the aside element as containing bonus content; something extra, but not required for understanding.
Nav
The nav element is relatively straightforward and should be used for sets of links that represent major navigation for a site or page. Examples might include primary site navigation, pagination links, a table of contents, or breadcrumb navigation.
A nav element should always include a list (either ol or ul) to hold the links. This helps screen-reader users because the number of list items will be announced, allowing them to know how many links to expect.
nav is not typically used for lists of articles or posts.
Figure & Figcaption
The figure element is used to contain a useful image, illustration, diagram, code snippet, etcetera, that helps to explain the content in the text.
You might think of figure as a way of saying "for example...."
It is important to remember figure should not be used for purely decorative or supplemental images or content. A great example would be a chart illustrating data that is referenced in a post or an image that shows key information. Things like banner images or incidental images should not use figure.
It is important to note the difference between figure and aside. If the content is more generally related and not especially helpful to understanding, use aside. If the content is essential but its position in the flow of content isn’t important, use figure.
It's okay to have a figure without a figcaption, but every figcaption should be inside a figure.
The figcaption element can be used for a caption or legend within a figure. It is not required for every figure to contain a figcaption. The figcaption may come before or after the primary content of a figure. Only one figcaption may be used per figure.
Video Lesson
The following video demo is fully interactive. You can pause at any time to directly edit the code, and resume playback to restore to where you left off.