Images
As well as text, browsers allow the use of images in web page content by inserting an image file where indicated in the HTML code. Only certain image file types are supported by most browsers.
Common Image Formats
JPEG
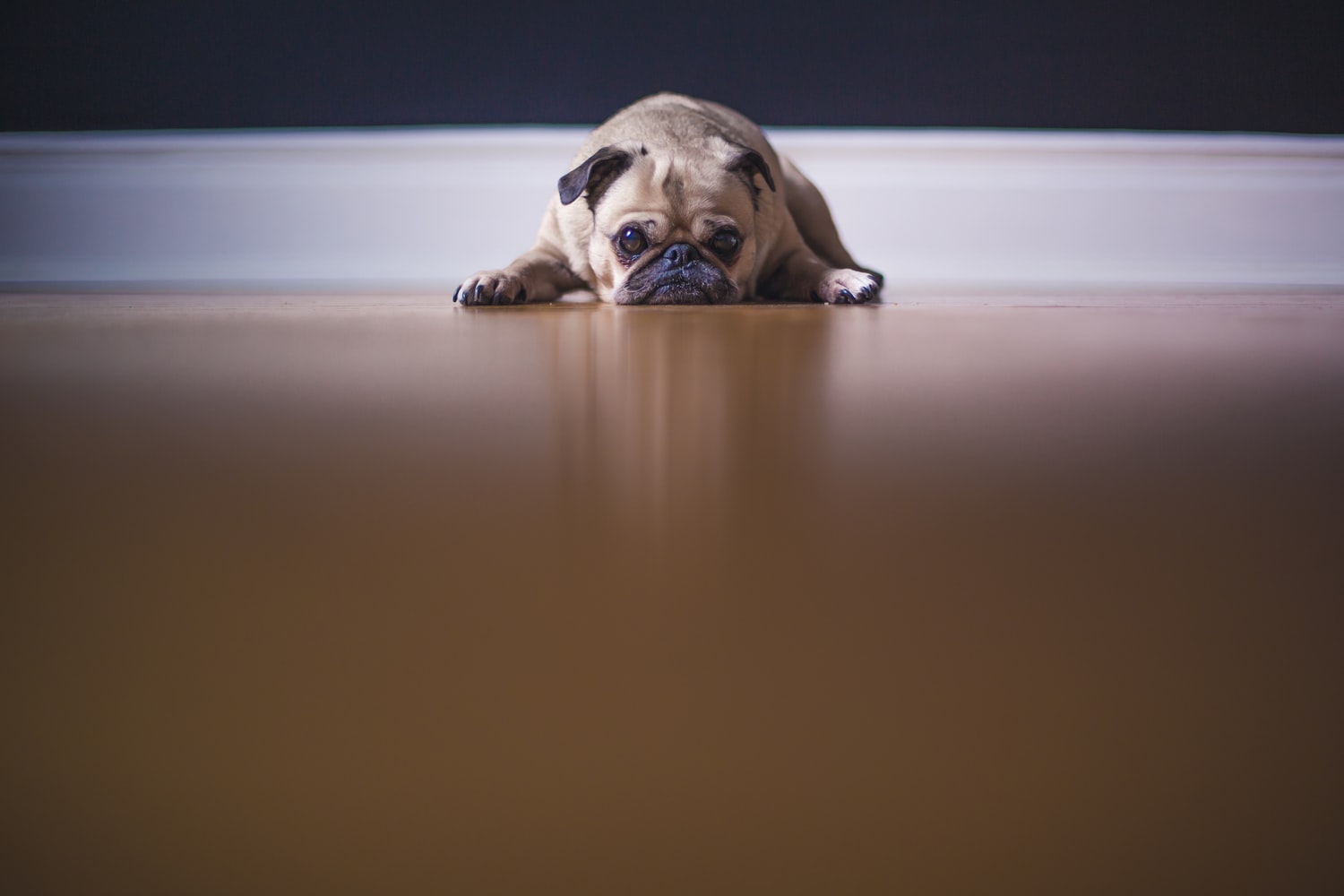
JPEG is a compressed bitmap format (meaning is has a defined size and grid of pixels). It is best for photos and images with a lot of detail. JPEG does not support transparency.

SVG
SVG is a vector format that provides smooth graphics at any size. It supports transparency. In addition to its use in the img tag, it can also be directly pasted as code into HTML. This is especially useful because individual parts of an SVG can then be targeted by CSS for styling or animation.
Vectors are the only type of images that can be scaled up to any size without loss of quality.

PNG
PNG is a bitmap format that supports transparency. It is best for simple images and images that require transparency where SVG is not an option. SVG is often a better alternative these days.

GIF
GIF is a bitmap format with index color (meaning each GIF only carries a limited number of colors). It supports transparency, but results are not smooth. However, it does support frame animations. While it is an inferior format compared to other modern options, it hangs around because it is convenient for sharing simple animations.

The Image Element
An img is a self-closing element that pulls in an image file. It is an inline element by default (which is counterintuitive). Also important is that it is a self-closing tag and requires no separate closing tag.
Image files should always be downloaded and added to your file structure, rather than being linked from another location on the internet.
Required Attributes
The src attribute's value refers to the image file to be displayed. Like the href attribute for links, this can be a relative or an absolute URL.
The alt attribute contains descriptive text about the image. It is used by screen-readers and is also shown if the link to the image fails.
Optional Attributes
The width and height attributes contain the image's dimensions in pixels. Though they use pixels, the units should not be written. (e.g. width="200" should be used instead of width="200px"). These attributes are used less these days because CSS is usually used to size images.
The title attribute contains text that displays in a tooltip popup when a mouse hovers over the image. It is NOT read by screen-readers. It is most often used to provide additional context or non-essential information about an image.
In the above example, hover your mouse over the image to see how the title attribute shows up. Try changing the text of the title attribute and hover over the image again to see your change applied to the pop-up text.
Inline SVG
"Inline SVG" refers to the practice of directly pasting svg code into an HTML document. There are many advantages to doing so, chiefly the possibility of styling individual parts of the svg with CSS. Classes and IDs can be applied to sub-elements of an svg for additional control.
In the above example, see if you can figure out how to change the color of the bird. What about the oval that forms its shadow?
Video Lesson
The following video demo is fully interactive. You can pause it at any time to directly edit the code, and resume playback to pickup where you left off.